

How they react to color choices depends on factors such as gender, experience, age and culture.

The vibrancy you choose for your design is likewise crucial to provoking desired emotional responses from users. The right contrast is vital to catching users’ attention in the first place. Use Color Theory to Match What Your Users Want to See For example, you can make a neutral color such as grey warm or cool depending on factors such as your organization’s character and the industry. So, you should carefully determine how the color temperature (i.e., your use of warm, neutral and cool colors) reflects your message. You should also apply color theory to optimize a positive psychological impact on users. Your colors must reflect your design’s goal and brand’s personality. Unlike tetradic, square schemes can work well if you use all four colors evenly. Square – A variant of tetradic you find four colors evenly spaced on the color wheel (i.e., 90° apart). However, watch the balance between warm and cool colors. Tetradic – Take four colors that are two sets of complementary pairs (e.g., orange/yellow/blue/violet) and choose one dominant color. It’s easier to make visually appealing designs with this than with a complementary scheme. These colors may not be vibrant, but the scheme can be as it maintains harmony and high contrast. Triadic – Take three colors which are equally distant on the color wheel (i.e., 120° apart: e.g., red/blue/yellow). Split-Complementary (or Compound Harmony) – Add colors from either side of your complementary color pair to soften contrast. A variant is to mix white with these to form a “high-key” analogous color scheme (e.g., flames).Ĭomplementary – Use “opposite color” pairs-e.g., blue/yellow-to maximize contrast.

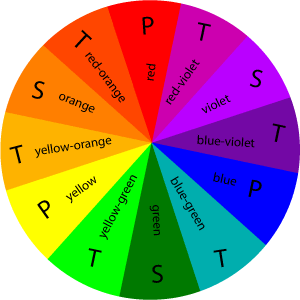
Monochromatic – Take one hue and create other elements from different shades and tints of it.Īnalogous – Use three colors located beside one another on the color wheel (e.g., orange, yellow-orange and yellow to show sunlight). When starting your design process, you can consider using any of these main color schemes:

Just as you need to strategically place images and other elements in visual design, your color choices likewise should optimize your users’ experience in attractive interfaces that have high usability. In screen design, designers use the additive color model, where red, green and blue are the primary colors. Use a Color Scheme and Color Temperature for Design Harmony In user experience (UX) design, you need a firm grasp of color theory to craft harmonious, meaningful designs for your users. Lighting – How pale or saturated it appears. A color’s properties are:Ĭhroma – How pure it is: i.e., if it has shades (black added), tints (white added) or tones (grey added). Tertiary (or intermediate – mixes of primary and secondary colors)įollowing Newton’s findings, the study of color advanced to cover the properties of color in its two forms-i.e., print/paint and screen/light-and in a variety of fields, from art to astronomy. By systematically categorizing colors, he defined three groups: Newton understood colors as human perceptions -not absolute qualities-of wavelengths of light. Sir Isaac Newton established color theory when he invented the color wheel in 1666. Paul Gauguin, Famous post-Impressionist painter Color is in the Beholders’ Eyes “Color! What a deep and mysterious language, the language of dreams.”
#Color wheel definition how to
See how to leverage color to resonate with users.


 0 kommentar(er)
0 kommentar(er)
